商業應用程式不同於網頁,具有相當多樣且細緻的互動設計,而且頁面的內容配置亦相對複雜,並且需要支援各種頁面上資料的同步呈現操作,例如訂單處理介面,就必須切割介面,顯示主從資料內容,並且在資料內容異動時,同步更新,無論是主筆資料或是細節記錄。
網頁早期發展的目標在於支援文件展現,而非應用程式功能介面開發,一直到現在,如電商,youtube,各種類型的網站,主要還是簡要的操作功能為主,如果要開發企業內部使用的商業軟體,介面的設計思維就必須改變。
Laravel 建立空專案,執行之後,會出現一個預設的歡迎頁面:
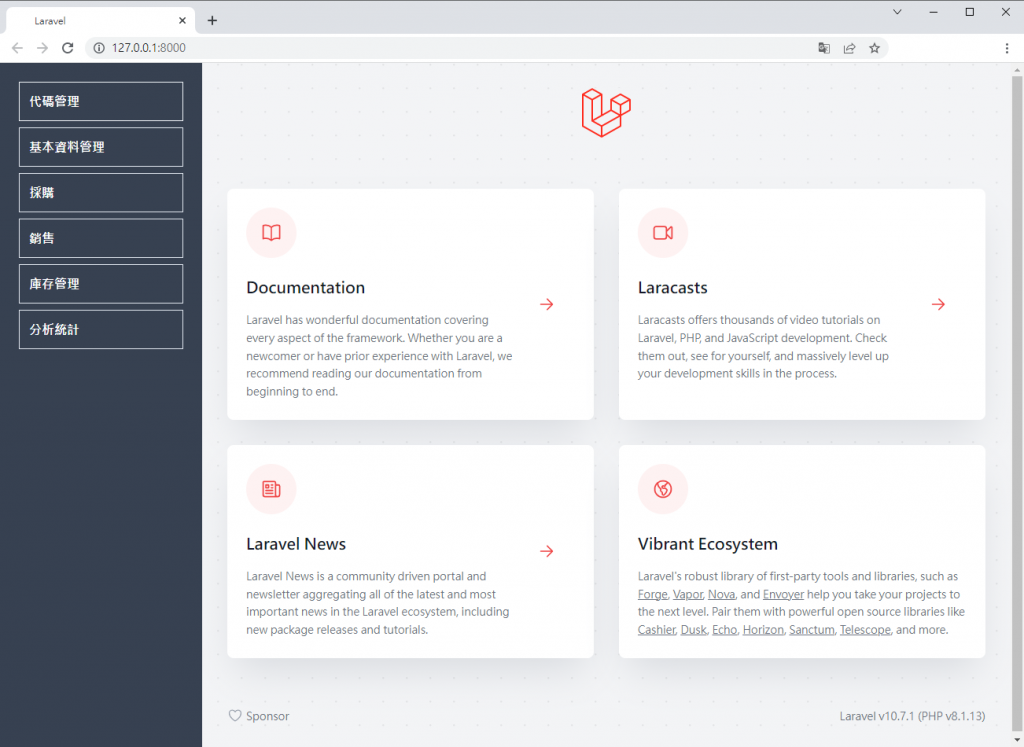
這個展示用的頁面由幾個版塊組成,當然也支援RWD,非常簡單,而我在開發公同用的商業軟體時,並沒有辦法採用這種傳統的網頁設計,必須讓使用者能夠儘量在同一個介面上,執行各種互動操作,一開始的佈局採用了應用軟體常見的左側邊欄選單設計,調整後呈現以下的外觀:
這是決定商業應用介面佈局的第一步,Laravel 通常會整合 tailwindcss 支援 CSS 設計,這裏直接以 flex 類切割頁面來達到目的。
